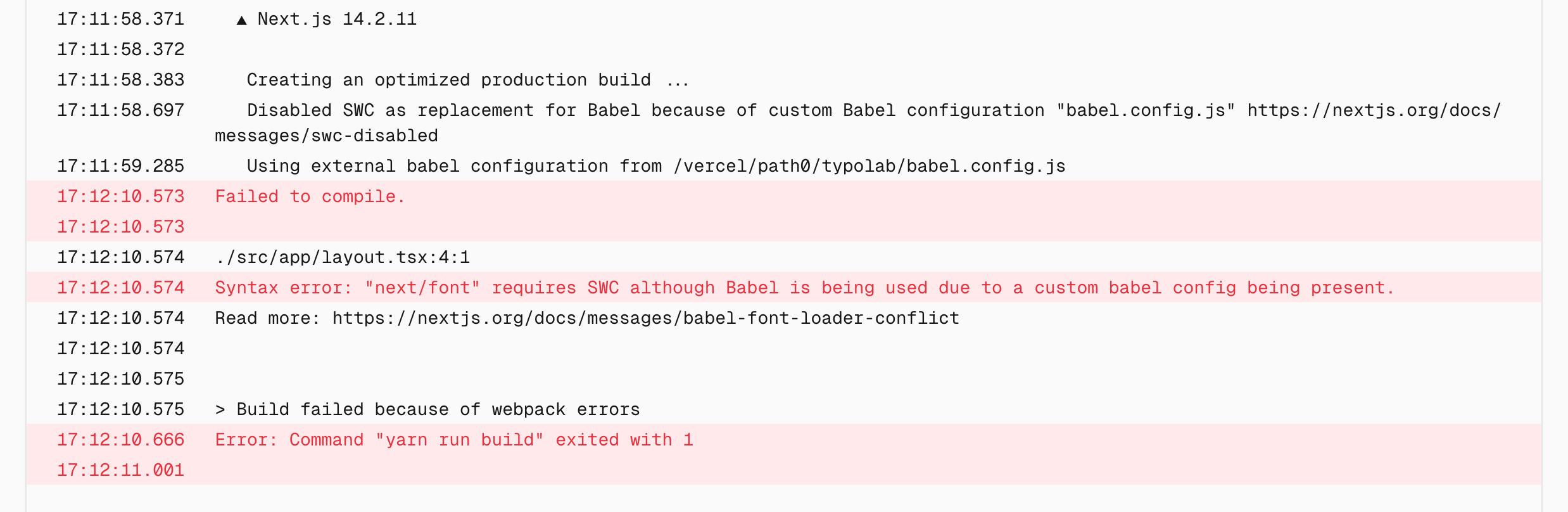
Jest 테스트코드에서 ES6 문법과 typescript를 사용하고 싶어서 babel 설정을 하고 빌드를 돌렸더니 해당 에러가 발생했다.친절하게 에러 메시지에서 next/font 가 SWC를 필요로 하고, 바벨 설정이 있어서 충돌이 났다 이런 의미인 것 같다.next/font를 사용하는 곳이 현재 layout 에서 기본 폰트인 Inter를 로드하는 곳에밖에 쓰이고 있지 않아서 이걸 제거해 빌드는 성공했다.바벨과 SWC 가 뭐가 다르고 왜 둘이 다른 걸 써서 골치 아프게 하는 건지 알아보자 ... Babel먼저 바벨은 자바스크립트 컴파일러다.Babel transpiles modern, newer versions of JavaScript such as ES6 or TypeScript into old fash..