YOLO (You Only Look Once) is a popular real-time object detection algorithm that can be used to detect objects in images and video.
모바일 환경에 custom object detection model 적용하기
- object detection 모델 트레이닝
- TensorFlow / PyTorch 이용
- mobile-friendly format으로 모델 변환
- TensorFlow Lite / Core ML 등 사용
- 앱에 적용
- 테스팅
- 최적화
- size reducing / speed improvement
Cross-platform development framework에 ML model 적용
데스크탑이나 서버 환경에 비해서는 셋업이 더 필요하지만
TensorFlow Lite Object Detection library for Flutter, or the React Native TensorFlow Lite library for React Native
와 같은 라이브러리랑 툴 등이 개발되고 있음
FLUTTER
https://pub.dev/packages/tflite_flutter
tflite_flutter | Flutter Package
TensorFlow Lite Flutter plugin provides an easy, flexible, and fast Dart API to integrate TFLite models in flutter apps across mobile and desktop platforms.
pub.dev
https://github.com/tensorflow/flutter-tflite
GitHub - tensorflow/flutter-tflite
Contribute to tensorflow/flutter-tflite development by creating an account on GitHub.
github.com
RN
https://github.com/tensorflow/tfjs/tree/master/tfjs-react-native
GitHub - tensorflow/tfjs: A WebGL accelerated JavaScript library for training and deploying ML models.
A WebGL accelerated JavaScript library for training and deploying ML models. - GitHub - tensorflow/tfjs: A WebGL accelerated JavaScript library for training and deploying ML models.
github.com
Platform Adapter for React Native
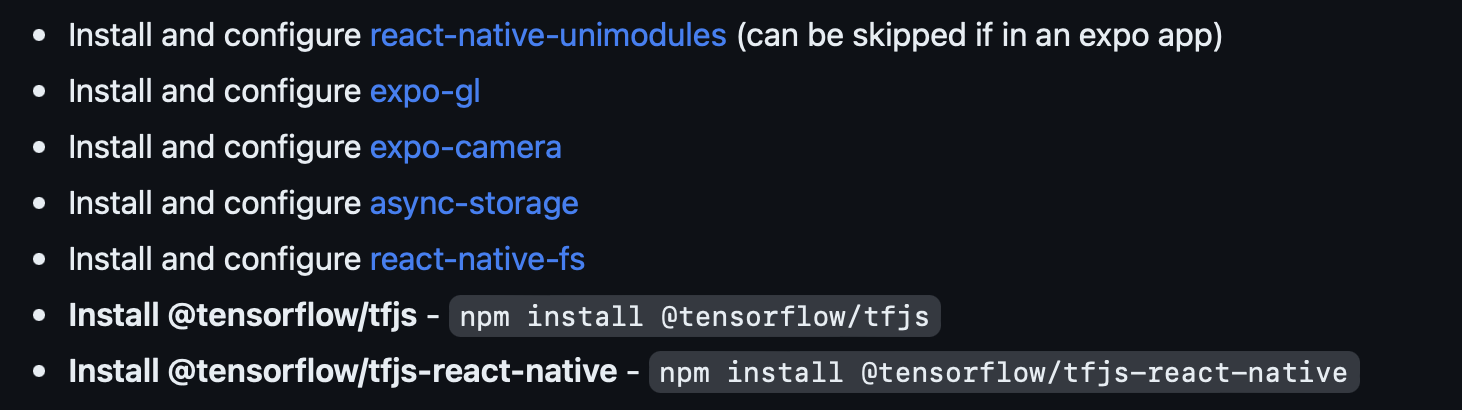
1. Project init

Expo Camera 설치 후 android/build.gradle 조정필요
3. Test working
import * as tf from '@tensorflow/tfjs';
import '@tensorflow/tfjs-react-native';
export class App extends React.Component {
constructor(props) {
super(props);
this.state = {
isTfReady: false,
};
}
async componentDidMount() {
// Wait for tf to be ready.
await tf.ready();
// Signal to the app that tensorflow.js can now be used.
this.setState({
isTfReady: true,
});
}
render() {
//
}
}
빌드가 잘 되는 걸 확인할 수 있다
- Support for both model inference and training
- GPU support with WebGL via expo-gl.
- Support for loading models pretrained models (tfjs-models) from the web.
- IOHandlers to support loading models from asyncStorage and models that are compiled into the app bundle.
https://github.com/tensorflow/tfjs-examples
GitHub - tensorflow/tfjs-examples: Examples built with TensorFlow.js
Examples built with TensorFlow.js. Contribute to tensorflow/tfjs-examples development by creating an account on GitHub.
github.com
여기 올라온 예제들 돌려볼 수 있겠다
react-native 폴더
https://github.com/tensorflow/tfjs-examples/tree/master/react-native
GitHub - tensorflow/tfjs-examples: Examples built with TensorFlow.js
Examples built with TensorFlow.js. Contribute to tensorflow/tfjs-examples development by creating an account on GitHub.
github.com
참고용 style transfer 예제
https://github.com/tensorflow/tfjs/tree/master/tfjs-react-native/integration_rn59/components/webcam
GitHub - tensorflow/tfjs: A WebGL accelerated JavaScript library for training and deploying ML models.
A WebGL accelerated JavaScript library for training and deploying ML models. - GitHub - tensorflow/tfjs: A WebGL accelerated JavaScript library for training and deploying ML models.
github.com
'Dev > 졸프' 카테고리의 다른 글
| React Google translate + tts API 로 텍스트 번역, 읽기 (1) | 2023.11.14 |
|---|---|
| Custom object detection(YOLOv5) (3) | 2023.05.26 |