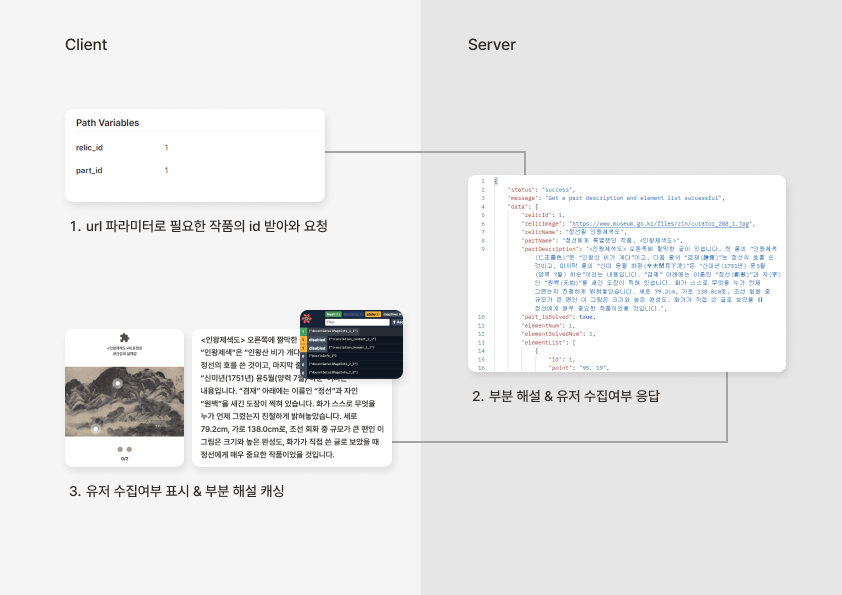
졸업 프로젝트로 부분해설을 지원해주는 도슨트 어플리케이션을 제작하고 있습니다. 도슨트 어플리케이션이라고 하면.. 해설 정보를 번역하고 오디오 해설을 들을 수 있도록 해주어야겠지요. 웹앱으로 제작하고 있으니 react와 google cloud API를 이용해 구현하는 방법을 알아볼까요? 목차 이번 글은 다음과 같은 순서로 이루어져 있어요. 구현해야 할 사항 파악하기 서버에서 해설 데이터 받아오기, react-query를 이용해 받아온 데이터 캐싱 translate API를 이용해 캐싱한 해설 번역해 표시 text-to-speech API를 이용해 해설 음성 데이터로 받아오기 Audio 컴포넌트 제작, 일시정지/배속 등 기능 구현 결과 확인! 👍 전체적인 흐름을 그림으로 표시하면 다음처럼 될 거예요. 1. ..