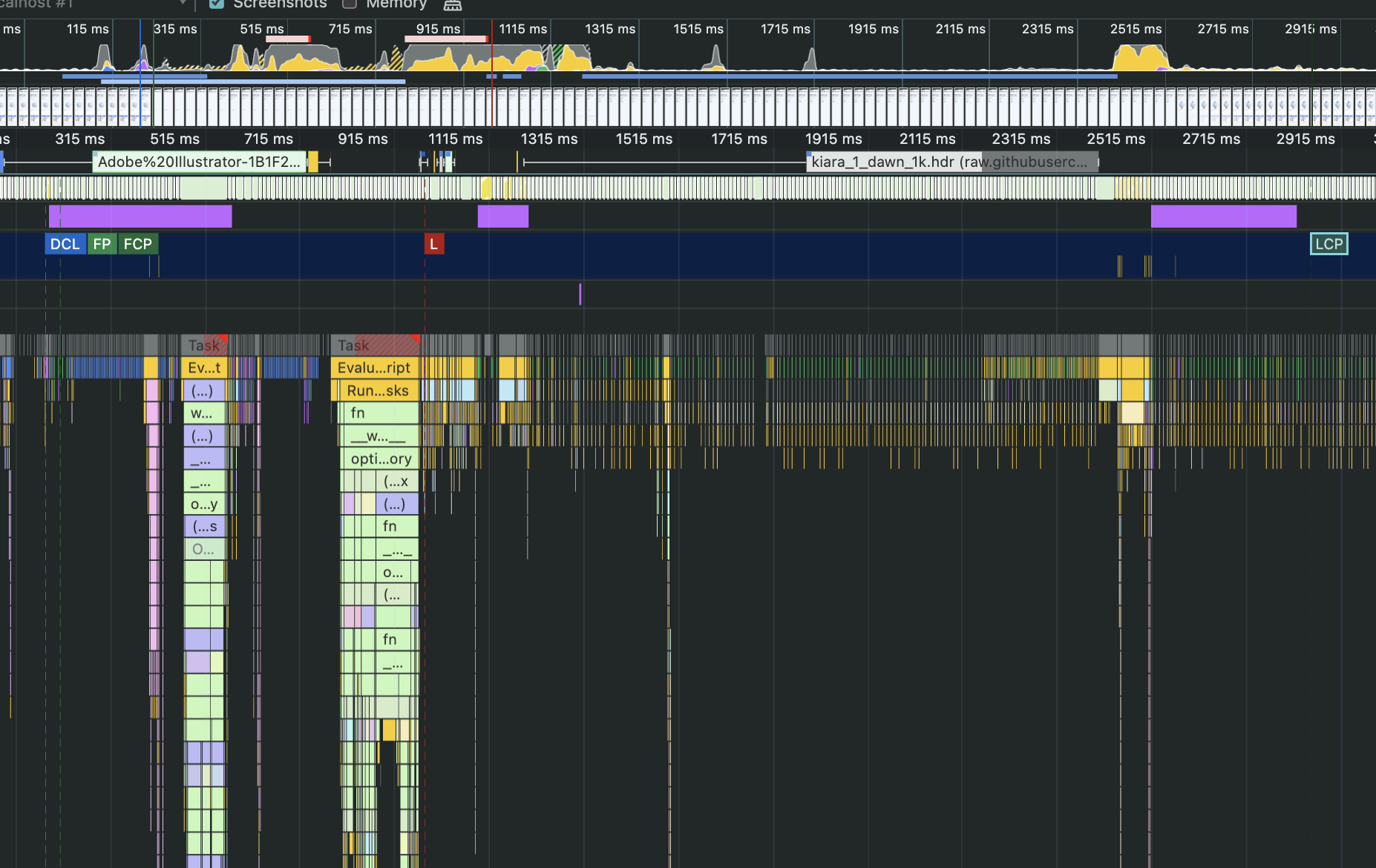
서론ux를 위해 빈 화면이 뜨는 시간이 적고 빠른 피드백이 필요하다에는 이견이 적을 것이다.실제로 내 웹이 어떻게 전달되는지 개발자도구를 통해서 살펴봤는데, 개선점이 많아 보강도 할 겸 정리해본다. 본론현재 내 홈페이지를 개발자도구 performance 탭으로 찍어봤다.LCP가 2.85s로 조금 느린 것을 확인할 수 있다.FP는 208.8ms로 0.2088초니까...FP -> LCP 가 2.6412s 가 걸린다! 2.5초 내로 LCP가 마무리되는 것이 적절하다고 한다. https://pagespeed.web.dev/analysis/https-www-rryu09-com/u7utvt3zu5?hl=ko&form_factor=desktop PageSpeed Insights올바른 URL을 입력하세요.pagespe..